Visualforce pages that contain a form component also contain an encrypted, hidden form field that encapsulates the view state of the page. This view state is automatically created, and as its name suggests, it holds the state of the page - state that includes the components, field values and controller state.
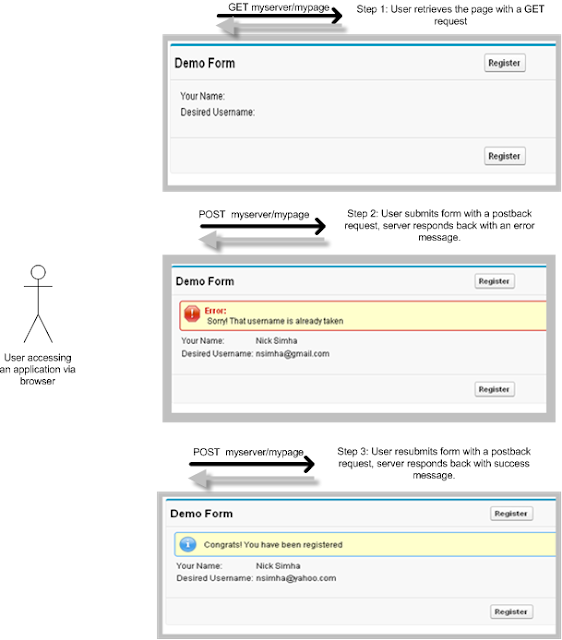
Illustration:
A user requests a web page with a simple form on it, and fills out the form and submits it. If the user's input fails the validation rules for the form, the server responds with an error message - the user corrects the error and resubmits it successfully. Behind the scenes the browser is issuing HTTP requests.
The page is initially retrieved with a GET request and form submissions happen via POST requests. These POST requests are also called postbacks since the data on the form is being posted back to the same page. From the user perspective, this is a stateful interaction since the page state is changing based on its previous state. However HTTP is a stateless protocol, which means that the initial GET and the two subsequent POSTs are treated as independent requests for the page. As a result, some other mechanism is needed to persist state information across HTTP requests.
In Visualforce, page
state is persisted as a hidden form field that is automatically inserted into a form when the page gets generated. We call this the view state of the page. The view state captures the state of the page --
state of its associated controllers and extensions and the component tree on the page.
The view state is posted back along with the other form data, which gives the server enough information to recreate the page state to which new changes can be applied. Please consult this
Order of Execution for Visualforce Page Postback Requests in Visualforce documentation to understand the order of execution for a Visualforce page.
What is Contained in the View State?
The data in the view state should be sufficient to recreate the state of the page when the postback is
received.
To do this, it stores the following data:
- All non-transient data members in the associated controller (either standard or custom) and the controller extensions.
- Objects that are reachable from a non-transient data member in a controller or controller extension.
- The component tree* for that page, which represents the page's component structure and the associated state, which are the values applied to those components.
- A small amount of data for Visualforce to do housekeeping.
*Every component on vf page has an entry in the component tree section of view state
Best Practices for Optimizing View State:
- Minimize Number of Forms on a Page
- Declare Variables as Transient to Reduce View State
- Recreate State versus Storing It in View State : "View state should ideally contain only work in progress data (the current object being edited, multi-page wizard data, etc.) If you can reconstruct the data during postback, via a SOQL query or a web services call, do that instead of storing it in controller data members."
- Use Custom Objects or Custom Settings to Store Large Quantities of Read-Only Data
- Refine Your SOQL to Retrieve Only the Data Needed by the Page
- Refactor Your Pages to Make Its View Stateless: Instead of using
apex:commandLink or apex:commandButton components (which need to be inside a apex:formcomponent) to invoke an action, use an apex:outputLink or other non-action method instead and implement the action through an apex:page action attribute - where it makes sense. The following code shows two ways to invoke a controller method called proccessData() - first with a commandLink, and then with an outputLink and auxiliary page.// On this page we use a commandLink to invoke a method. CommandLink should be inside a // form and thus will have an associated view state
<apex:page controller="ExampleController" >
<b>Example with command link </b>
<br/><br/>
<apex:form >
<apex:commandLink value="Process Data" action="{!processData}"/>
</apex:form>
</apex:page>
//This page accomplishes the same without the need for a view state
<apex:page >
<b> Example - using outputLink </b>
<br/> <br/>
<apex:outputLink value="{!$Page.MyPage2}">Process Data</apex:outputLink>
</apex:page>
// On MyPage2 you can also invoke a method with an action attribute
<apex:page controller="ExampleController" action="{!processData}">
</apex:page>
Consider Doing Your Own State Management in Certain Cases
In certain cases, you may want to bypass the view state mechanism offered by Visualforce and do your own state management. In such cases, use a HTML FORM instead of apex:form. This technique is useful for dealing with Visualforce pages that may have to be served to mobile devices where the view state may be too large for the embedded browsers. https://help.salesforce.com/articleView?id=000323828&type=1&mode=1